Many bloggers using Elementor to build their websites often want to set up their contact form buttons so that when clicked, they take users straight to their email client to send a message. But, more often than not, they run into some hiccups trying to make this work. It’s a pretty common request, and honestly, something a lot of folks are looking to do.
In this article, we will demonstrate how to configure your button to automatically launch the user’s email client upon clicking, including pre-setting the email subject and body content. The desired outcome is illustrated below.

Open the Elementor editor and add a button element to the desired location.

Name the button a CTA.

Make the design more attractive.

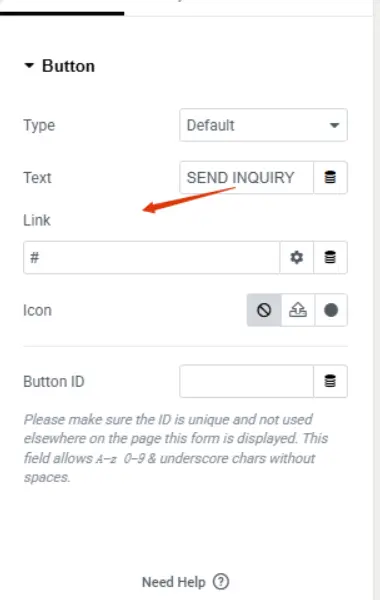
Insert the following mailto code into Link’s box, replace the email with your own, and customize the subject (which is the email title) and body (the main content of the email). Once you’ve set it up, save your changes.
mailto:support@yourwebsite.com?subject=Product%20Inquiry&body=Hi,%20I%20want%20to%20know%20more%20about%20your%20product.
Feel free to preview now.