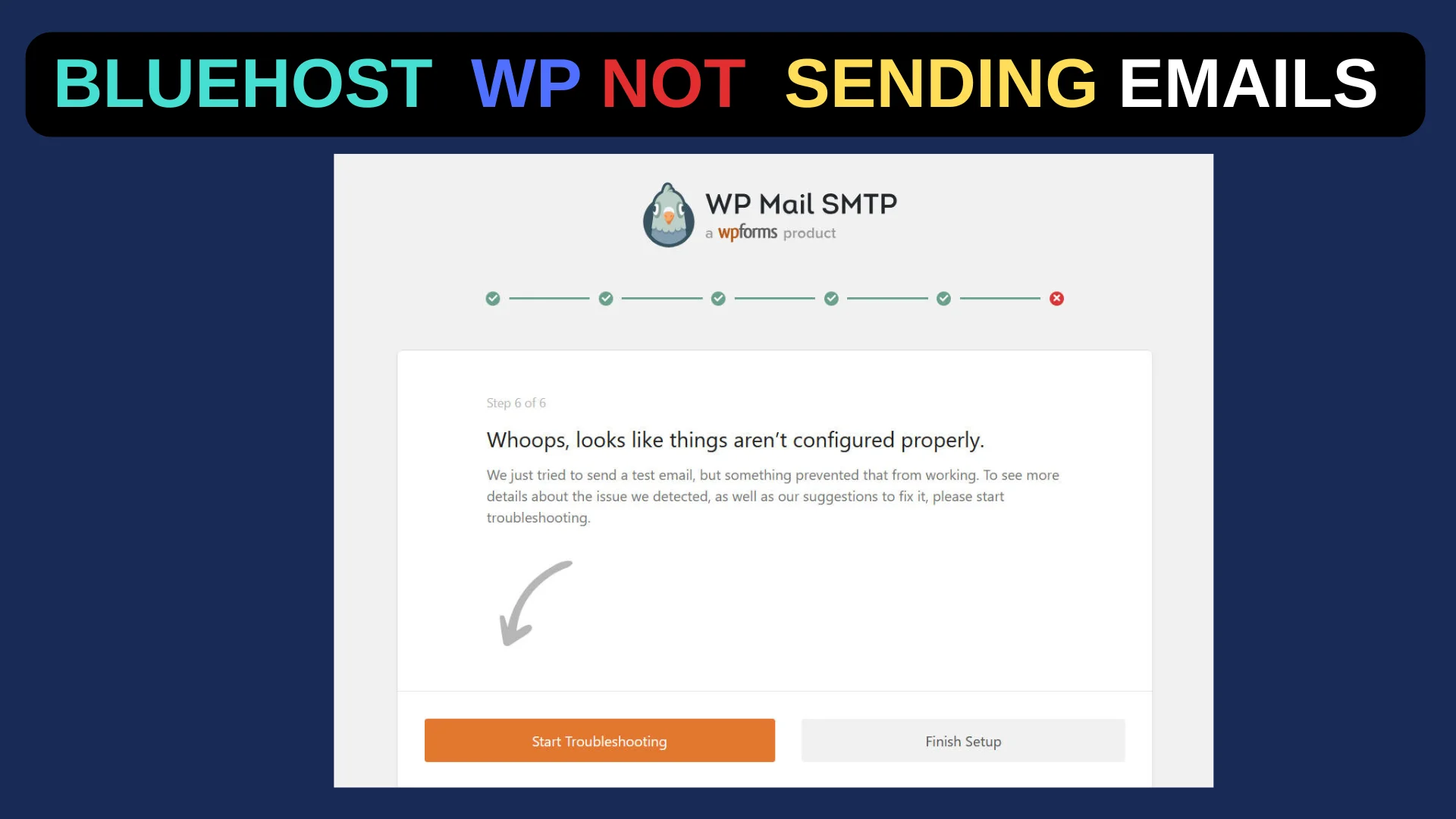
WP on Bluehost Not Sending Email (WP MailSMTP+Titan Professional Email)
My client purchased the webhosting from Bluehost but the form on his website is not sending out emails. First thing came to mind is to install the WP MailSMTP plugin. But previously I only used pro version so to leverage the mail service from Zoho. That is not my client’s case. It is impossible to […]