Hey everyone! I wanted to share a quick tip I figured out while working on a Kadence site. I thought it might help some of you too!
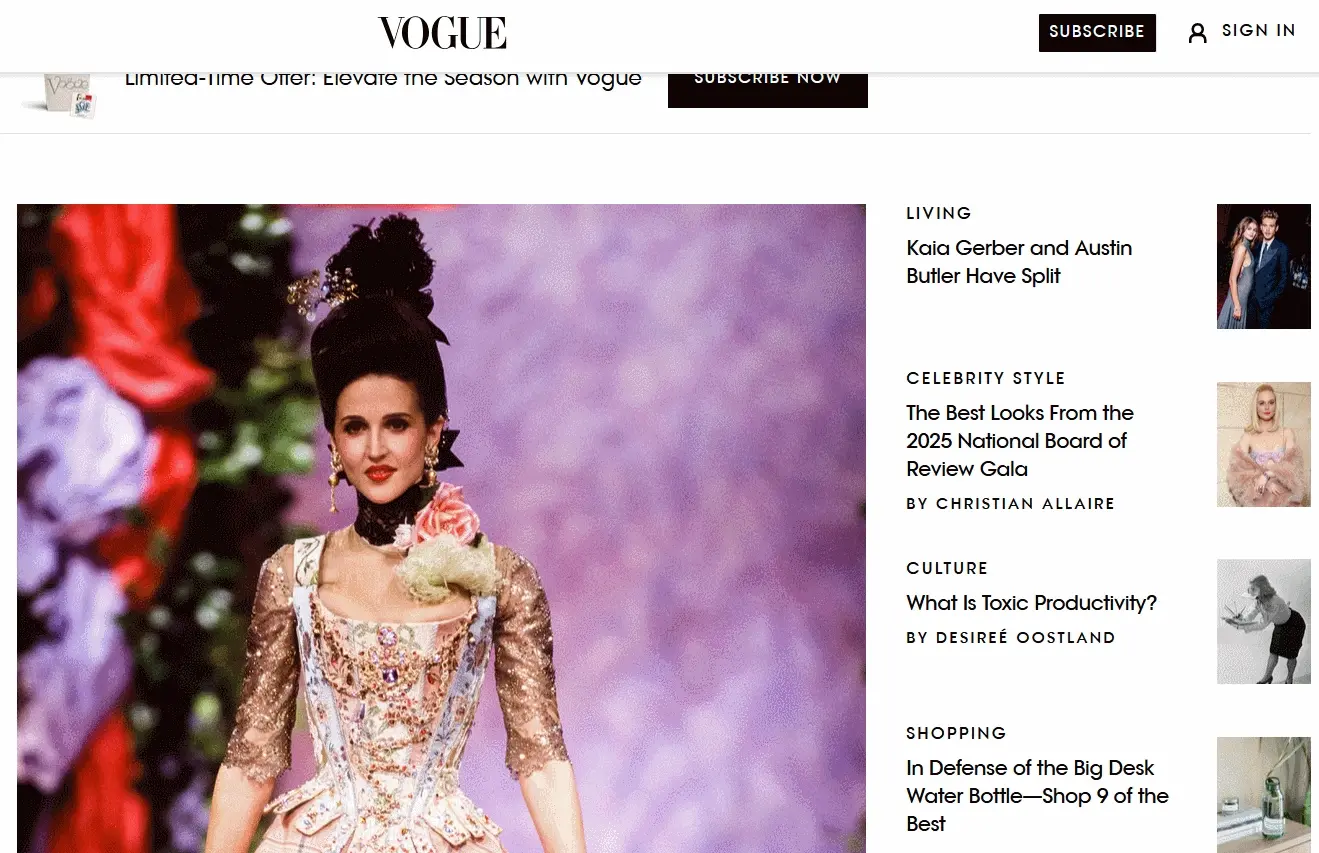
Many fashion and lifestyle sites, like Vogue.com, The Verge, or TechCrunch, often use a similar minimalist grid layout with hover effects on titles. When you hover over article titles in a grid, they typically underline or highlight to signify that the text is a clickable link.

The Problem:
I was setting up a post grid/carousel block in Kadence and wanted a clean look like we mentioned above, so I turned off “Show Image” and kept “Show Title” enabled. I also made sure “Title is a link to post” was turned on. Everything looked great, but I really wanted the titles to underline when someone hovers over them.
Here’s the thing – I couldn’t find any built-in option for this! Under Title Settings > Hover, there’s no underline option available. I was stuck for a while trying to figure this out in Kadence.
The Solution:

We can use Custom CSS to make this happen. Here’s how you can do it:
- Go to your WordPress Customizer
- Navigate to Additional CSS
- Add this code:
.kt-post-grid-wrap .kt-blocks-post-grid-item .entry-title a:hover {
text-decoration: underline;
}And that’s it! Now when you hover over the titles in your post grid/carousel, they’ll underline just like you want.
Final Thoughts:
While it would be nice if this was a built-in feature, I’m glad there’s a simple CSS solution. If you’re not comfortable with CSS, don’t worry – just copy and paste the code above and it should work perfectly.
Hope this helps someone out there!